女性が好みそうなキラキラとしたネオンライト風の文字デザインを作ることができます。
多少コツがいりますが備忘録として書いておきます。
1. ベースになるレイヤーを作成
レイヤー→新規塗りつぶしレイヤー→ベタ塗りからブラックのレイヤーを作成します。
2. 設定した文字を入力しコピー
適当なカラーのテキストを入力します。
テキストのカラーはホワイト(カラーコード:#ffffff)で作成します。
次に入力したテキストのレイヤーをコピーし上にあるレイヤーを非表示にします。
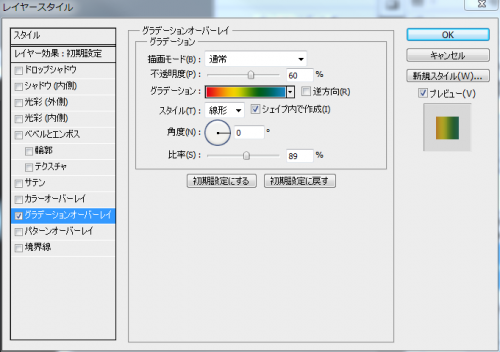
3. レイヤースタイルの適用 グラデーションオーバーレイ
表示されているテキストにレイヤー→レイヤースタイル→グラデーションオーバーレイを以下のように設定します。

グラデーションの色は4色で左から順番に下記の通りとなります。
- 赤色:#e10019
- 黄色:#f3d100
- 緑色:#00601b
- 青色:#1a87c8
4. 文字レイヤーにぼかしの設定
グラデーションを施した文字レイヤーにぼかしを設定します。
フィルタ→ぼかし→ぼかし(ガウス)を選択し、半径4.0pxとします。
この時に「続行する前にこのテキストレイヤーをラスタライズする必要があります。そうするとテキストが編集できなくなりますがラスタライズしますか?」というポップアップが出ますがかまわず「OK」をクリック。
5. 別の文字レイヤーにもぼかしの設定
手順2で非表示していた文字レイヤーにもフィルタ→ぼかし→ぼかし(ガウス)を選択し、半径1.0pxとして設定します。
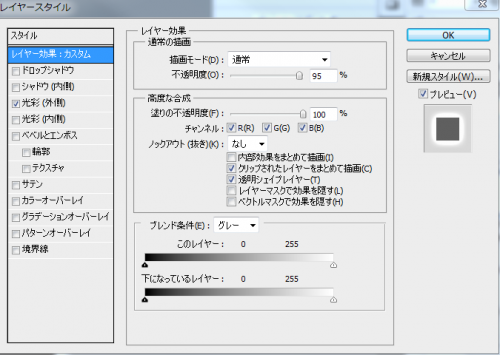
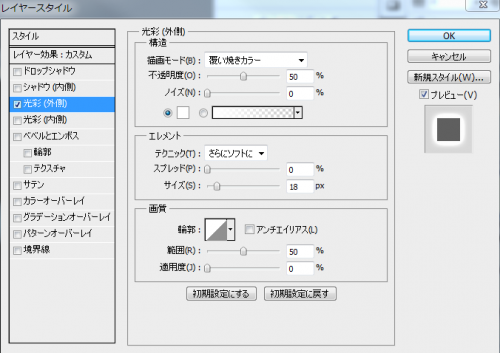
6. 白文字の文字レイヤーにレイヤースタイルの設定
手順5の文字レイヤーにレイヤースタイルを施します。
レイヤー→レイヤースタイル→レイヤー効果を選択し、以下の様に設定します。


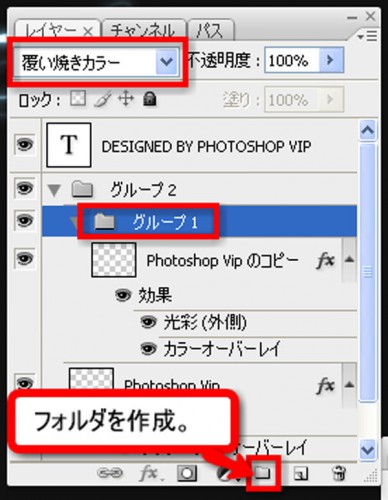
7. フォルダを作成し覆い焼きカラーの設定
フォルダを作成し、フォルダの描画モードを「覆い焼きカラー」とし、白文字レイヤーをこのフォルダの中に入れます。
次に、もう一つフォルダを作成し、先ほど作成したフォルダとグラデーションオーバーレイを適用した文字レイヤーを両方ともフォルダに入れます。下の画像を参考にしてください。

以上で完成です。
Ver1とは違うネオンライト風のテキストデザインですね。Webデザインの参考にして頂ければ幸いです。



コメント