黒ベースのサイトではよく使われる文字デザインです。レンガや夜景等の画像と組み合わせることでスタイリッシュなデザインにすることができます。作成方法も簡単なのでちょっとしたアクセントに利用してみてはいかがでしょうか。
1. ベースになるレイヤーを作成
レイヤー→新規塗りつぶしレイヤー→ベタ塗りからブラックのレイヤーを作成します。
2. 設定した文字を入力
適当なカラーのテキストを入力します。
今回は試しに利用するカラーはピンク系(カラーコード:#fadcfa)で作成しました。
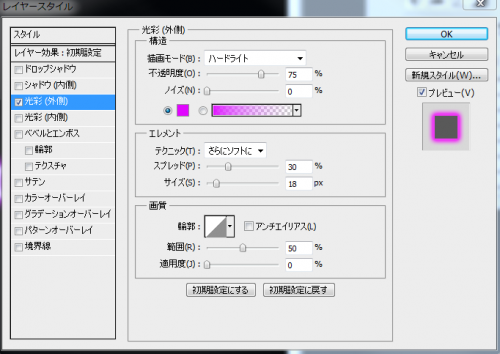
3. レイヤースタイルの適用 光彩(外側)
テキストにレイヤー→レイヤースタイル→光彩(外側)を以下のように設定します。
- 【構造】描画モード:ハードライト
- 【構造】不透明度:50
- 【エレメント】スプレッド:30
- 【エレメント】サイズ:18
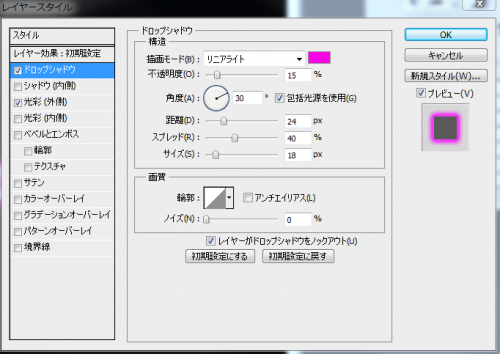
4. レイヤースタイルの適用 ドロップシャドウ
続けてテキストにレイヤー→レイヤースタイル→ドロップシャドウを以下のように設定します。
- 【構造】描画モード:リニアライト
- 【構造】不透明度:15
- 【構造】角度:30
- 【構造】包括光源を使用にチェック
- 【構造】距離:24
- 【構造】スプレッド:40
- 【構造】サイズ:18
あとは下のようなレンガの画像なんかと組み合わせるとオシャレな文字デザインを作ることができます。





コメント