Webデザインでたまに見かける付箋紙(ポストイット)を作るチュートリアルをメモしておこうと思います。
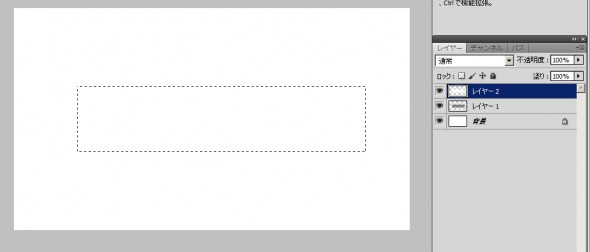
1. 適当な長方形の選択範囲を作りグレーに塗りつぶす。

2. 同じサイズで白のレイヤーを作成する。
作成したレイヤーをCtrlを押しながらクリックし選択範囲を取り、
新規レイヤーでその選択範囲を白で塗りつぶす。

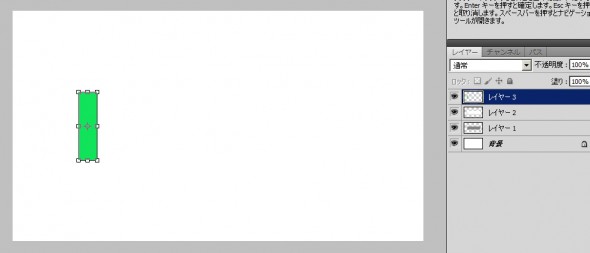
3. 付箋の色を作成する。
STEP2と同様に好きな付箋の色の新規レイヤーを作り縮小させる。

4. 影を作る
灰色のレイヤーを選択し、フィルター – ぼかし – ぼかし(ガウス)を選択し
影を作る。今回は半径を10pixelにしています。

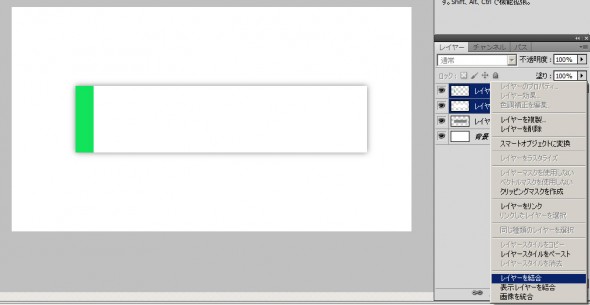
5.付箋の色部分と白の部分を結合する

付箋の色のレイヤーと白色のレイヤーを選択し左クリックでレイヤーの結合を選択し一つのレイヤーにします。
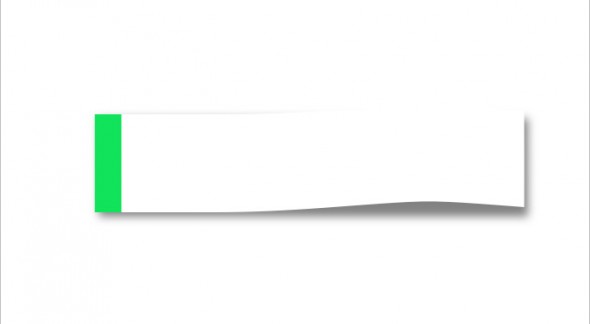
6.付箋がふわりと浮いている効果をつける

STEP5で結合したレイヤーを選択しフィルター – ゆがみ(ショートカット:Shift + Ctrl + X)を選択し
下から上へドラッグし浮かせる効果をつける。(ブラシサイズを大きくすると全体的に違和感なく浮かせやすいです。)
7.影の位置を移動させる

影の位置を右下に移動させて違和感がないようにする。
以上でPhotoshopで付箋紙(ポストイット)のデザインを作ることができます。
ちょっとずつでもデザインの幅が拡がれば幸いです。



コメント