WordPressで記事を投稿する時に画像を使用することは多いと思います。そんな時、画像をアップロードすると同時に画像をリサイズしてくれる便利なプラグイン「Imsanity」の紹介です。
使用方法
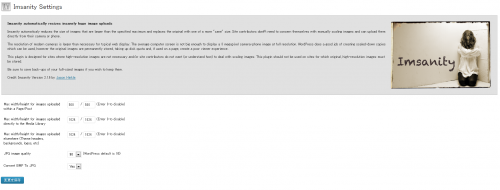
インストール・有効化後、WordPressの管理画面の設定→Imsanityを開く
主な設定項目は下記の3つになります。
- Max width/height for images uploaded within a Page/Post
ページ/ポスト内にアップロードされた画像の最大幅/高さ
- Max width/height for images uploaded directly to the Media Library
メディアライブラリに直接アップロードした画像の最大幅/高さ - Max width/height for images uploaded elsewhere (Theme headers, backgrounds, logos, etc)
他の場所にアップロードした画像の最大幅/高さ(テーマヘッダー、背景、ロゴなど
このプラグインを利用することで毎回毎回リサイズしなくてもすむのでぜひインストールして有効活用してくださいね。




コメント