Web制作をしているとPDFで制作された資料やパンフレット等といったファイルを顧客やお客様に見てもらうといったことも多いと思います。
PDFを素早く表示させるためには画質などはそのままで容量を減らすことがマナーだったりします。
大きいファイルサイズのPDFでアップしていると例えばスマホや外出先の遅い回線だと閲覧できるまで時間がかかりアクセスしてきた人にストレスを与えてしまいます。
そのためPDFの容量は小さいに越したことありません!
ミノッチはこういった時にはよくSmallpdf.comにアクセスしてPDFの容量を減らしてからアップするようにしています。
Smallpdf.comとは?
PDFのファイルサイズを減らすためにわざわざ専用のソフトなんてインストールしなくてもここに圧縮したいPDFファイルをドロップするだけといったシンプルなWEBサービス。
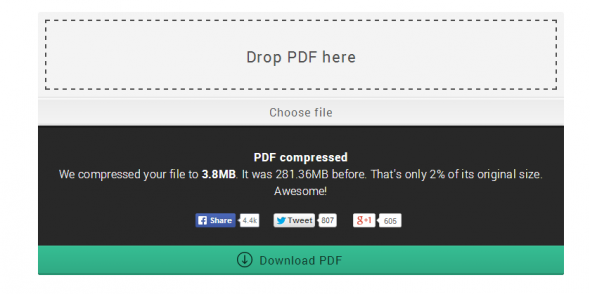
クラウド上でPDFを圧縮してくれてどれだけ減らせたのかも表示してくれます。
そして圧縮処理が終われば自動的にダウンロードが始まります。
試しにPDFを圧縮してみた

例えば280MBほどのPDFファイルをアップした所、3.8MBまで圧縮できました!
凄い!!
最近は色々と便利なWEBサービスがあるもんですね。
こういったサービスは色々活用していくと仕事も早く終わるってもんです(笑)



コメント