作成したHTMLやCSS・JavaScriptコードを共有できる「jsdo.it」が非常に便利で勉強になるので紹介しておきます。今後はこのブログでも日々の業務で勉強になったソース等を「jsdo.it」で書き込み、このブログでも貼付けしていきたいと思います。
jsdo.itはHTMLやCSSなどで参考になるコードが盛り沢山のサイトです。ちょっと気になったコードなどがあればコードを作った方に質問することもできるのはSNSならではですね。
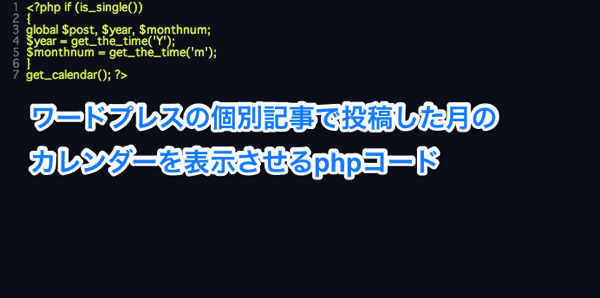
レビューが見やすい
またプレビューの画面もわかりやすいのでこれからちょっとでも気になったコードがあればここに投稿してスニペット代わりにしていこうと思います。



コメント