ブラウザ上でHTMLとCSSを記述することでリアルタイムに書いた記述が反映されるWebサービス「CSSDesk」を紹介します。コーディングの練習や気軽にCSSの効果を確認したい時などに便利ですね。
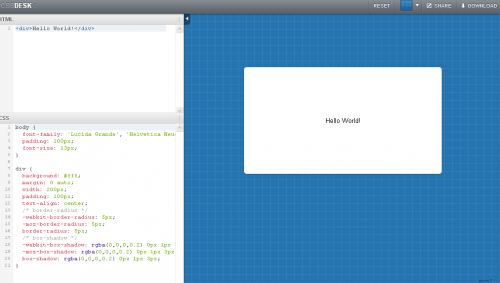
使い方はとっても簡単で「CSSDesk」にアクセスすると左側にHTMLとCSSのコードを記述する箇所があるのでそこに試してみたいHTMLやCSSコードを記述するとリアルタイムで右側に変更されたコードが反映されます。
他に下記のような機能も搭載されています。
- プレビューの背景を変更
- 記述したコードを保存して他の人と共有する専用のURLを発行
- 記述したコードをhtml形式でダウンロード



コメント