スパムと誤認されて停止(サスペンド)された!

よく使うソースなどはGistで管理しているのですが最近アクセスすると下記のように
「Whoops. We seem to have missed the gist of that gist you were looking for.」
と表示されるようになりました。
そんな時は連絡するのが1番
原因はなんだろう?と調べてみると私のアカウントがスパムと誤認されて停止(サスペンド)させられているようです。
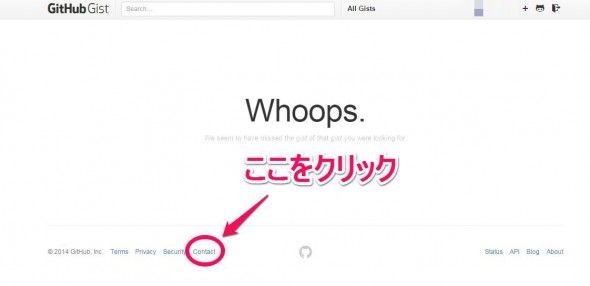
そんな時は下記に小さく書いてあるContactをクリックして直接連絡してみましょう。

そこで下記のコンタクトをクリックすると見事に停止(サスペンド)されている理由が書いてあります。

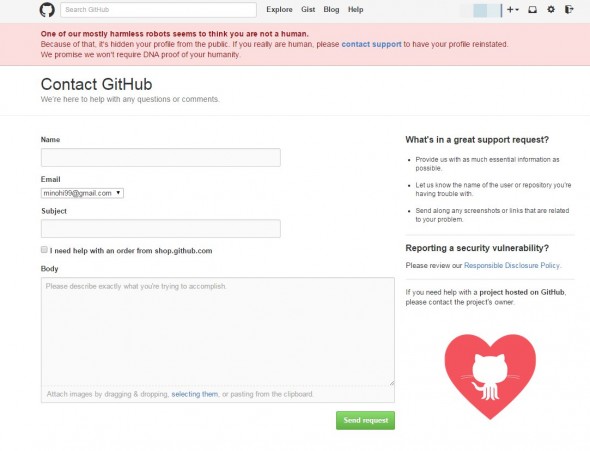
One of our mostly harmless robots seems to think you are not a human.
Because of that, it’s hidden your profile from the public. If you really are human, please contact support to have your profile reinstated.
We promise we won’t require DNA proof of your humanity.
う~ん、よくわからんが俺のプロフィールや作っているソースから判定したのかな?
これだと業務に支障をきたすかもなので困ったものです。
解決策は唯一で直接連絡して自分はロボットじゃない!人間ですよ~って訴えることです。
私は下記のような文章を送ってみました。
Help help!! NO! i’m Spammer!!
by “Whoops. We seem to have missed the gist of that gist you were looking for.“
Please Help!
こんな感じで送るとすぐに解除されました。
連絡したらそのトリガーで解除するのかもしれませんね。
Gistを使っていてWhoopsと表示がされたら直接連絡してみましょう!



コメント