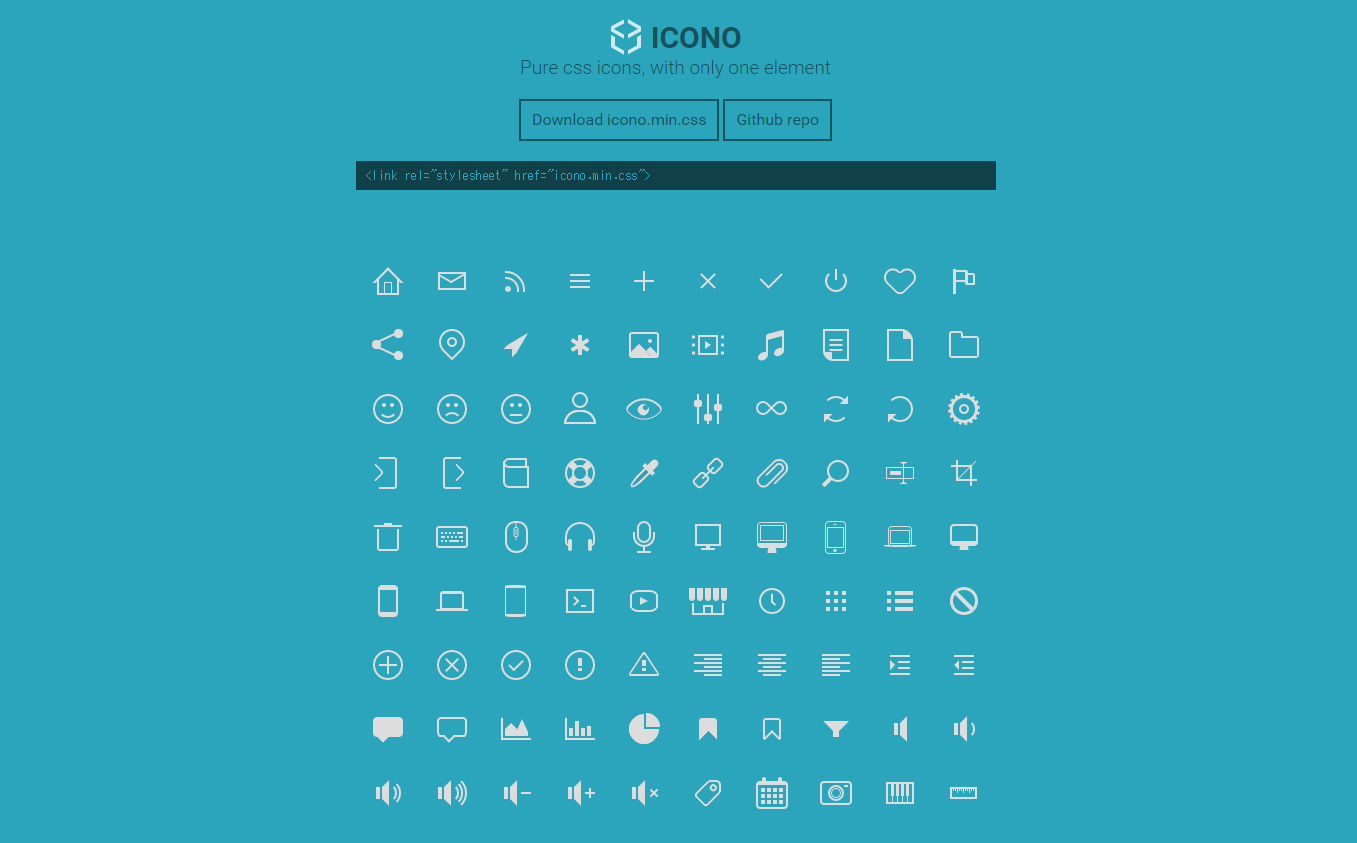
CSSのみでこれだけのアイコンを表現できるんですね。
iconoの導入方法
サイトに取り入れるのも簡単でダウンロードしたスタイルシートをアップロード後、下記のようにコードをhead内にリンクさせるだけ。
<link rel="stylesheet" href="icono.min.css">
あとは実際にサイトを見て取り入れたいアイコンをクラス指定するだけという手軽さです。
例えば一番最初にある家の形をしたアイコンなら下記のような感じで入れれば表示されます。
<p class="icono-home">HOME</p>
bootstrapにはないような可愛くてシンプルなアイコンなのでどんなデザインにも合いそうです。



コメント