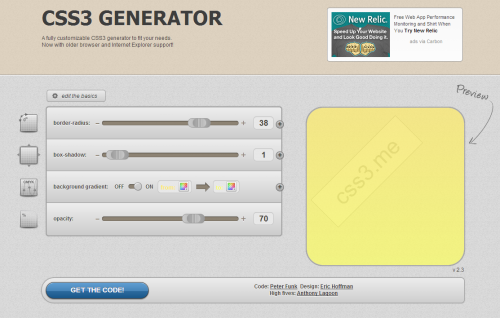
簡単に角丸・グラデーション・影・透過を表現する高度なCSS3を自動生成してくれる「CSS3 Generator」を紹介します。
バーを調整して視覚的に設定してから出力できるのでわかりやすいですね。
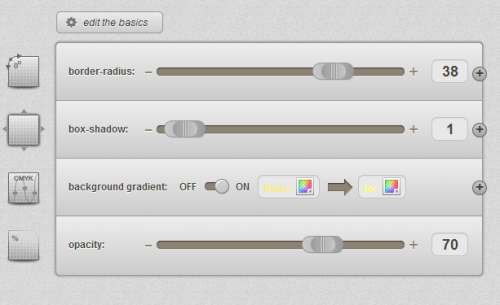
操作方法
- border-radius:角丸の設定
- box-shadow:影をつける設定
- background gradient:背景をグラデーションにする設定
- opacity:透過させる設定
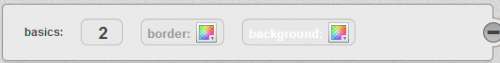
また上部にあるedit the basicsをクリックすると下の画像のように枠が表示され、枠線の太さ・色・背景色を設定することができます。
またこのサイトで出力されたコードは古いブラウザやInternet Explorerのサポートも付いているので便利です。





コメント