横並びのカラム計算に便利
コンテンツの横幅とカラム数でカラム間でどのくらいの余白を開ければいいのかって瞬時に計算出来ないですよね?
それに見た感じどれくらいの余白になるのかっていうイメージも確認したいものです。
そんな時に使う便利サイトがあるので紹介します。
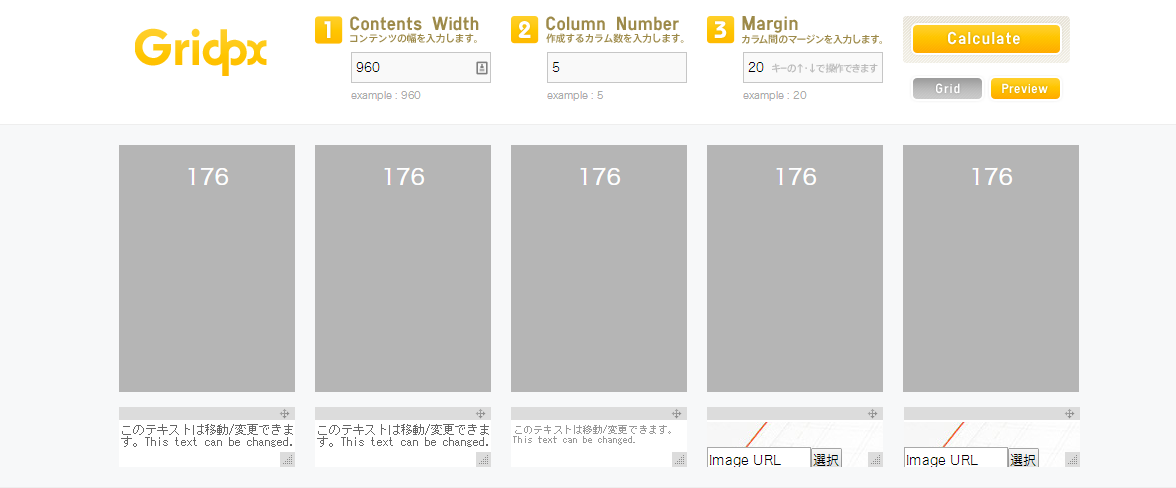
それがグリッドシステム計算ツールのGridpxです。
ビジュアルイメージで確認可能
コンテンツの横幅とカラム数を入力して右側にあるCalculateをクリックするだけで横並びにしたイメージが表示されます。
もうちょっと縮めたいなって時にはマージンのフォームで矢印の上と下で調整すればリアルタイムにビジュアルも変化するので便利です。
カラム内にテキストや画像も当てはめ可能

さらに赤枠部分ではテキストを当てはめた場合のイメージも確認することができますし、青枠のように画像URLを入力することによって同じように移動させて確認することができます。
floatでの横並びで崩れさせないためにも正確な計算は必要になってきます。
ぜひこういったサイトを活用して効率良くサイトを作成していければいいですね。



コメント