WordPressを利用している場合、アイキャッチ画像をよく設定していると思います。インパクトもあってわかりやすいですもんね。
でも設定しているアイキャッチの画像サイズっていくつだったっけ?って思い返してしまうことがたまにあったりします。
そんな時にこのコードをfunction.phpで任意のテキストとともに書いておくと忘れやすい方にぴったりかと思います。
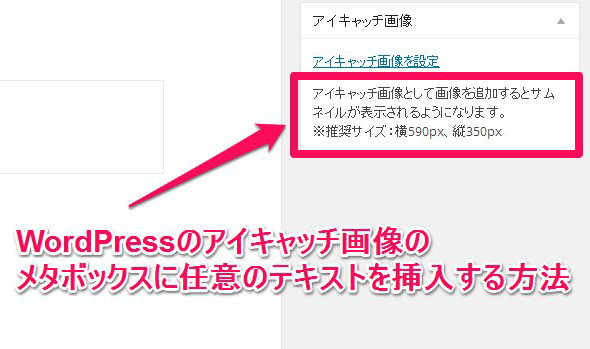
WordPressのアイキャッチ画像のメタボックスに
任意のテキストを挿入するソース
/* 投稿画面:アイキャッチ画像のメタボックスに任意のテキストを追加 */
add_filter( 'admin_post_thumbnail_html', 'add_featured_image_instruction');
function add_featured_image_instruction( $content ) {
return $content .= '<p>アイキャッチ画像として画像を追加するとサムネイルが表示されるようになります。<br />※推奨サイズ:横590px、縦350px</p>';
}
このコードを指定してやることで今回のキャッチ画像のようにアイキャッチ画像のメタボックスに任意のテキストを入れることができます。
良かったら使ってみてくださいね。



コメント