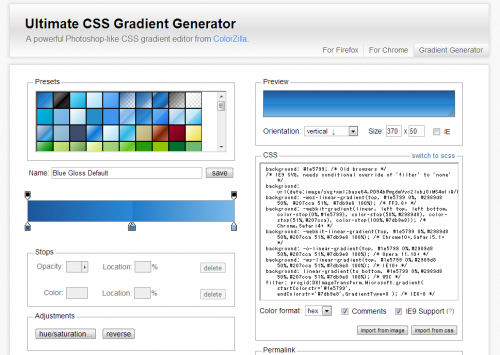
プレビューを見ながら簡単にCSS3のグラデーションを生成してくれるCSS3ジェネレーター「Ultimate CSS Gradient Generator」を紹介します。IEでのプレビューや予めプリセットなども用意されているので簡単にCSS3グラデーションのコードを作ることができます。
使い方は直感的に操作できるので簡単です。
最終的にプレビューを見て完成したらその下にあるCSSコードをコピー&ペーストすればいいだけなので非常に簡単です。
 Web制作Tips
Web制作Tipsプレビューを見ながら簡単にCSS3のグラデーションを生成してくれるCSS3ジェネレーター「Ultimate CSS Gradient Generator」を紹介します。IEでのプレビューや予めプリセットなども用意されているので簡単にCSS3グラデーションのコードを作ることができます。
使い方は直感的に操作できるので簡単です。
最終的にプレビューを見て完成したらその下にあるCSSコードをコピー&ペーストすればいいだけなので非常に簡単です。
コメント
[…] 詳しい紹介はコチラ […]