Googleスプレッドシートを利用した簡単html生成法を紹介します。
毎回いちいち直打ちしたりベースのテンプレートを使ったりしていませんか?
Googleスプレッドシートを使ってこの方法で作り込むことで楽天の商品登録や商品ページのhtmlを生成することも可能です。
また随時変更があった時のブラッシュアップや作業ミスの防止、Googleスプレッドシートの特徴である共有がとっても簡単にできます。
さらに毎回リストタグ内のテキストが変わるといった場合にも対応できます。
生成したいhtmlを用意する
まずは下記のように生成したいベースのhtmlを用意します。
<ul> <li>テキスト1</li> <li>テキスト2</li> <li>テキスト3</li> </ul>
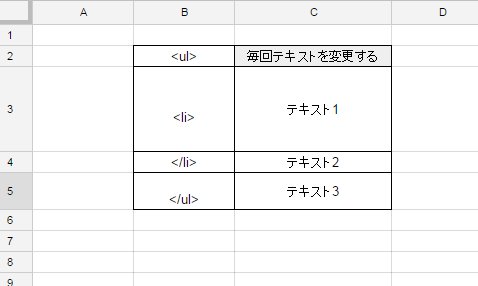
テキスト部分とhtmlタグを切り分ける

生成したいベースのhtmlを用意したらリストタグ内のテキスト部分とhtmlタグを切り分けてスプレッドシートに入力していきます。
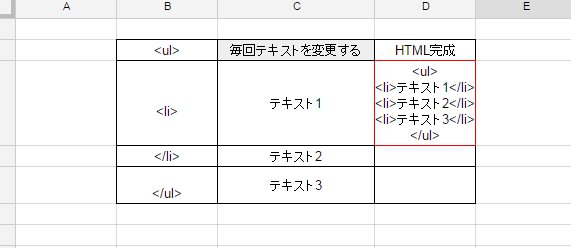
各セルをつなげる

切り分けたセルをつなげていきます。
上記の画像の場合だとD3の赤い枠に
=B2&B3&C3&B4&B3&C4&B4&B3&C5&B4&B5
と入力します。
するとC列のテキストを変更してもすぐに反映されそのままコピペで利用することが出来ます。
今回の例は簡単なhtmlですがこれを作りこむことで商品ページのテキスト部分だけをスプレッドシートに入力&コピペだけでhtmlを作ることが出来ます。また作業ミスなども軽減することも出来るのでおすすめです。
注意ポイント
生成したhtmlをそのままコピペするとなぜかダブルクォーテーションが入ってしまいます。
そんな時はMicrosoftのWordを開いてペースト!そしてhtmlを貼りたい箇所にそれをコピー!
するとあら不思議!ちゃんとしたhtmlになります。
良かったら試してみてくださいね。



コメント