PLACEHOLD.it

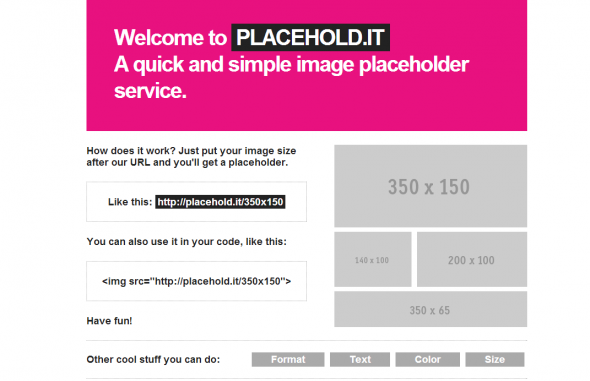
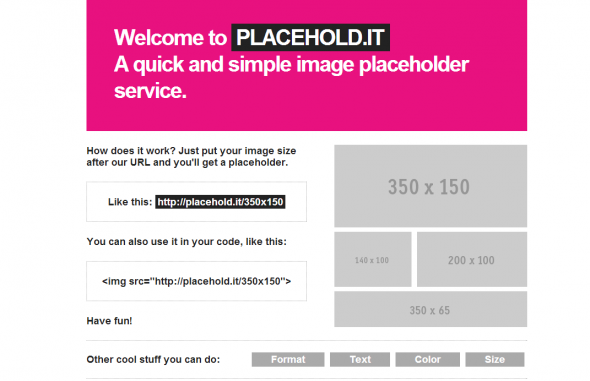
一番利用しているのがこのplacehold.it。
画像のサイズが分かるのでデザイナーがどんなサイズのバナーを作成すればいいのか
こちらで利用できるダミー画像がこちら
http://placehold.it/350x150
画像サイズの変更もURLの数字を変更すれば画像のサイズも変更されます。
http://placehold.it/350x150&text=HelloWorld!
また上記のようにすることでアルファベットを表示させることもでき
http://placehold.it/350x150/3287e7&text=HelloWorld!
上記のようにすると好きな背景色にすることも出来ます。

http://placehold.it/350x150/3287e7.png&text=PNG
さらには上記のようにすることで画像の種類をpngへ変更することも出来ます。
png以外にもgifやjpgやjpeg画像などへの指定もできます。
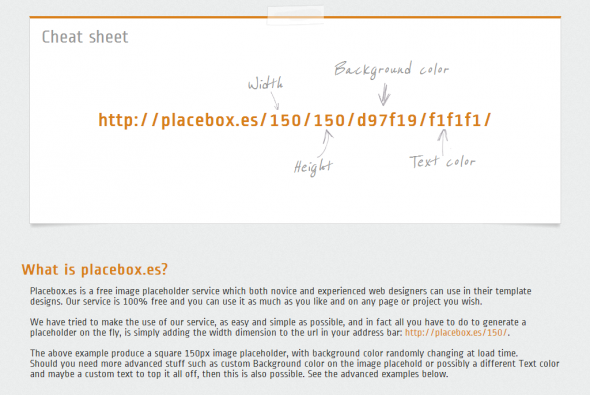
placebox.es

PLACEHOLD.itには出来ない機能としてグラデーションのダミー画像を作ることが出来ます。
グラデーションの画像を入れたい場合はこちらのサービスを利用しています。
http://placebox.es/150/150/4f75e4,fff/ffffff/Custom text/
色合いや雰囲気だけでも寄せたいときなどに便利ですね。
lorempixel
![]()
lorempixelは写真のダミー画像を貼っておけるサイトです。
ダミーの写真のカテゴリ分けされており
例えばスポーツなどであれば以下のようなソースを貼ればOK!
http://lorempixel.com/400/200/sports/
更新するたびにランダムにカテゴリに関連した画像が表示されるので読み込むのも楽しみです。
URLの末尾がカテゴリになっており他に以下のようなジャンルのダミー写真があります。
サイトにあったカテゴリの写真を入れておくとクライアントへ提案するサイトイメージもよく理解できるんじゃないでしょうか。
abstract:抽象的な模様
http://lorempixel.com/400/200/abstract/
animals:動物
http://lorempixel.com/400/200/animals/
business:ビジネス
http://lorempixel.com/400/200/business/
cats:猫
http://lorempixel.com/400/200/cats/
city:街並み
http://lorempixel.com/400/200/city/
food:食べもの
http://lorempixel.com/400/200/food/
nightlife:夜遊び
http://lorempixel.com/400/200/nightlife/
fashion:ファッション
http://lorempixel.com/400/200/fashion/
people:人物
http://lorempixel.com/400/200/people/
nature:自然
sports:スポーツ
http://lorempixel.com/400/200/sports/
technics:電化製品
http://lorempixel.com/400/200/technics/
transport:乗り物
http://lorempixel.com/400/200/transport/
以上、厳選したダミー画像のサービスを提供しているサイトです。
こういったWebサービスをうまく利用してサイト制作を捗らせて残業しないようにしましょう!



コメント